Fio:Isometric
From Fio
"Isometric projection is a method for the visual representation of three-dimensional objects in two dimensions" - from wikipedia
[edit] Isometric
Fio(as fallout) use a multi-layered isometric engine to render the game world.
How to create a generic isometric engine is described in details in Jim Adams' article.
Contents |
[edit] Tile
A tile is an image designed by artist to show part of the isometric layer. Many tiles can be combined together with correct coords to show floor, walls, sceneries, roof, critters, etc. Usually it's loaded from a .frm file. In Fio we get those .frm files from fallout2.
[edit] Hexgon Cell
In Fio each layer is a 300*300 2d array of hexgon cell(hex for short). A cell may be empty or it can hold tile(s). A hex is 32*16(w*h). Big sceneries will be cut into several tiles then each tile is set into a cell. So the tiles can be rendered according to the cell's coords in the layer.
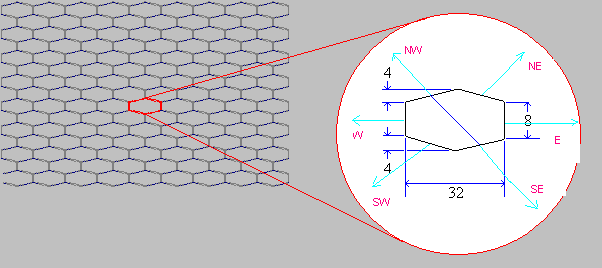
The follwing image gives details of a hex(it's a slightly modified version of [1]):
Here we define the 6 edges of the hex as: NE, E, SE, SW, W, NW. The distance between midpoint of NW and SE is named CELL_SPAN. It's calculate as:
CELL_SPAN = √ (4+8)2 + (32/2)2 = 20
[edit] Isometric: Cells and Screen Coords
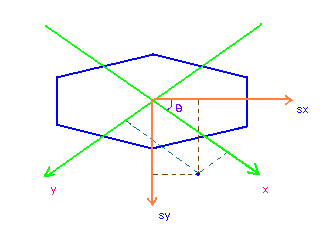
To render cells on screen we need to map each cell from cell's coords to screen coords. The x and y axis of cell coords is not orthogonal - x axis is a line connecting midpoint of NW and SE edges of a hex; and y axis is a line connecting midpoint of NE and SW edge of a hex:
the green x, y axes are for cell coords. the red ones are for screen coords.
[edit] Mapping
Now we can deduce the formula to map a point (x, y) in cell coords to screen coords (sx, sy):
sy = x*sinθ + y*sinθ (1)
sx = x*cosθ - y*cosθ (2)
θ is the angle between screen coords' x axis and cell coords' x axis.
and
sinθ = (4+8)/20 = 3/5
cosθ = (36/2)/20 = 4/5
And to map from screen coords to cell coords is easy, we just change (1) and (2) to:
x = (sy*5/3 + sx*5/4)/2 (3)
y = (sy*5/3 - sx*5/4)/2 (4)
This mapping is a little complex than the one described in Jim Adams' article because there he use parallelogram tiles - simpler than hexgon.
[edit] Coords to Cell
We've got (x, y) in cell coords. It's easy to decide which cell a point is in(I quadrant):
cell_x = (x + CELL_SPAN/2)/CELL_SPAN
cell_y = (y + CELL_SPAN/2)/CELL_SPAN
we need to adjust plus/minus for the sign of CELL_SPAN/2 for other 3 quadrants.
[edit] Layers
A layer is a 300*300 array of hex. There are 5 layers in Fio(from high to low):
- Glass layer
- Roof layer
- Wall or Fringe layer
- Cursor layer
- Tile layer(floor)
Tile, Wall and Roof layers are there to present game content of floor, wall, scenery, roof etc. Cursor layer is added above tile layer and under wall layer to show the hex cursor(command avatar to move). Glass layer is the top one, it's for hold profiles of critters when in combat. Floater messages also live in this layer.
When the 5 layers are rendered from low to high, the isometric world is done.
The order of rendering all the tiles for of a layer is the same as described in Jim Adams' article. We'll go details in Iterators.