Scrolling Lists In Your Sidebar
From Bloggerhacks
(Difference between revisions)
| Line 1: | Line 1: | ||
==Platform== | ==Platform== | ||
| - | + | For use with [[Blogger]] blogs. | |
==Author== | ==Author== | ||
| Line 6: | Line 6: | ||
==HomePage== | ==HomePage== | ||
| - | [http://www.wilkinsons.com/Bananna/ | + | [http://www.wilkinsons.com/Bananna/2005/08/dynamic-scrolling-lists-in-blogger.html Dynamic Scrolling Lists in Blogger Template Sidebar] |
==Skill Level== | ==Skill Level== | ||
| - | + | You must be comfortable with editing CSS and your [[Blogger template]]. | |
==Description== | ==Description== | ||
| Line 15: | Line 15: | ||
==Method== | ==Method== | ||
| - | + | ||
| + | See the detailed instructions for template editing at the [http://www.wilkinsons.com/Bananna/2005/08/dynamic-scrolling-lists-in-blogger.html homepage]. | ||
==Sites Using This Hack== | ==Sites Using This Hack== | ||
| - | [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] | + | * [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] |
| + | |||
| + | Edit this area and add your own link if you are using this hack. | ||
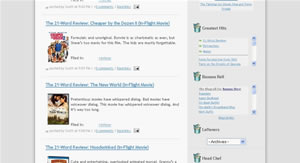
| - | == | + | ==Screenshot of Hack in Action== |
[[Image:Banannastew300.jpg|Scrolling Sidebar]] | [[Image:Banannastew300.jpg|Scrolling Sidebar]] | ||
[[Category:Layout]] | [[Category:Layout]] | ||
Revision as of 15:20, 26 June 2006
Contents |
Platform
For use with Blogger blogs.
Author
HomePage
Dynamic Scrolling Lists in Blogger Template Sidebar
Skill Level
You must be comfortable with editing CSS and your Blogger template.
Description
Adds a scrolling list in your template sidebar.
Method
See the detailed instructions for template editing at the homepage.
Sites Using This Hack
Edit this area and add your own link if you are using this hack.