Scrolling Lists In Your Sidebar
From Bloggerhacks
(Difference between revisions)
Singpolyma (Talk | contribs) |
|||
| (7 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
==Platform== | ==Platform== | ||
| - | + | For use with [[Blogger]] blogs. | |
==Author== | ==Author== | ||
| - | [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] | + | Scott from [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] |
==HomePage== | ==HomePage== | ||
| - | [http://www.wilkinsons.com/Bananna/ | + | [http://www.wilkinsons.com/Bananna/2005/08/dynamic-scrolling-lists-in-blogger.html Dynamic Scrolling Lists in Blogger Template Sidebar] |
==Skill Level== | ==Skill Level== | ||
| - | + | You must be comfortable with editing CSS and your [[Blogger template]]. | |
==Description== | ==Description== | ||
| - | Adds a scrolling list in your template sidebar. | + | Adds a scrolling list in your template sidebar that changes on every page without having to republish your entire blog. |
| + | |||
| + | From the [http://www.wilkinsons.com/Bananna/2005/08/dynamic-scrolling-lists-in-blogger.html home page]: | ||
| + | |||
| + | There are many reasons why someone might want to create a dynamic scrolling list in the sidebar. For example: | ||
| + | * You have a list of links to other sites that you'd like to update occasionally without having to re-publish your entire blog | ||
| + | * You have a list that is dynamic (like a Blogroll), but it is getting too long to aesthetically fit into your template | ||
| + | * You have a list of links to posts in your own blog that you'd like to update occasionally without having to re-publish your entire blog | ||
| + | * You want to include another blog within your blog, allowing you to post little snarky comments, short book and movie reviews, etc. | ||
==Method== | ==Method== | ||
| - | + | ||
| + | See the detailed instructions for template editing at the [http://www.wilkinsons.com/Bananna/2005/08/dynamic-scrolling-lists-in-blogger.html homepage]. | ||
==Sites Using This Hack== | ==Sites Using This Hack== | ||
| - | [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] | + | * [http://www.wilkinsons.com/Bananna/index.html Bananna Stew] |
| + | |||
| + | Edit this area and add your own link if you are using this hack. | ||
| + | |||
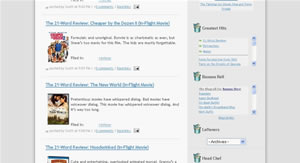
| + | ==Screenshot of Hack in Use== | ||
| + | [[Image:Banannastew300.jpg|Scrolling Sidebar]] | ||
| - | + | [[Category:Hacks]] | |
| - | [[ | + | [[Category:Layout]] |
| - | [[ | + | [[Category:Platform Unknown]] |
Current revision as of 04:53, 22 December 2006
Contents |
Platform
For use with Blogger blogs.
Author
Scott from Bananna Stew
HomePage
Dynamic Scrolling Lists in Blogger Template Sidebar
Skill Level
You must be comfortable with editing CSS and your Blogger template.
Description
Adds a scrolling list in your template sidebar that changes on every page without having to republish your entire blog.
From the home page:
There are many reasons why someone might want to create a dynamic scrolling list in the sidebar. For example:
- You have a list of links to other sites that you'd like to update occasionally without having to re-publish your entire blog
- You have a list that is dynamic (like a Blogroll), but it is getting too long to aesthetically fit into your template
- You have a list of links to posts in your own blog that you'd like to update occasionally without having to re-publish your entire blog
- You want to include another blog within your blog, allowing you to post little snarky comments, short book and movie reviews, etc.
Method
See the detailed instructions for template editing at the homepage.
Sites Using This Hack
Edit this area and add your own link if you are using this hack.