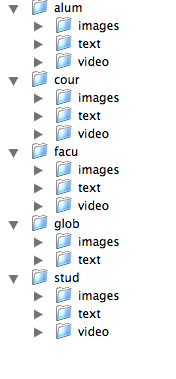
Directory structure
From Meda360 Spec
(Difference between revisions)
| Line 1: | Line 1: | ||
Back to main [[Technical Specification]] page | Back to main [[Technical Specification]] page | ||
| - | + | <ol type="A"> | |
| - | + | <li>Live Server - Ebony | |
| - | + | <ol type="1"><li> | |
| - | + | Directories will have no spaces and all characters will be lowercase. Proper naming conventions will apply to all files within the directory. Please refer to the “Naming Conventions” section for details. | |
| - | + | </li><li> | |
| - | + | The index.html page and home.swf will be located in the root folder. | |
| - | + | </li><li> | |
| - | + | Nested within the root folder will be 5 folders, which represent each section of the site. They will contain the .swf files associated their section along with sub folders (contents of which are detailed below). | |
| - | + | <br /> | |
Section folders will be named as follows: | Section folders will be named as follows: | ||
| - | + | <br /> | |
* Alumni: alum | * Alumni: alum | ||
* Course Content: cour | * Course Content: cour | ||
| Line 16: | Line 16: | ||
* Global Content: glob | * Global Content: glob | ||
* Student Galleries: stud | * Student Galleries: stud | ||
| - | + | </li><li>Nested within each “section” folder there will be sub folders containing the following: | |
| - | + | ||
* Images – This folder will contain all images for this section. | * Images – This folder will contain all images for this section. | ||
* Text – This folder will contain all text files referred to in this section. | * Text – This folder will contain all text files referred to in this section. | ||
* Video – this folder will contain all video files referred to in this section. | * Video – this folder will contain all video files referred to in this section. | ||
| - | + | </li></ol> | |
[[Image:Directory structure.png]] | [[Image:Directory structure.png]] | ||
| - | + | <li> | |
| - | + | Staging Server – afp://d240-124.pacificu.edu | |
* Located in and maintained by the Media Arts Department. | * Located in and maintained by the Media Arts Department. | ||
* This server will be a mirror of the live server. | * This server will be a mirror of the live server. | ||
| - | + | </li></ol> | |
<hr> | <hr> | ||
Next Section:[[Content Plan]] | Next Section:[[Content Plan]] | ||
Revision as of 07:30, 22 November 2006
Back to main Technical Specification page
- Live Server - Ebony
- Directories will have no spaces and all characters will be lowercase. Proper naming conventions will apply to all files within the directory. Please refer to the “Naming Conventions” section for details.
-
The index.html page and home.swf will be located in the root folder.
-
Nested within the root folder will be 5 folders, which represent each section of the site. They will contain the .swf files associated their section along with sub folders (contents of which are detailed below).
Section folders will be named as follows:
- Alumni: alum
- Course Content: cour
- Faculty: facu
- Global Content: glob
- Student Galleries: stud
- Nested within each “section” folder there will be sub folders containing the following:
- Images – This folder will contain all images for this section.
- Text – This folder will contain all text files referred to in this section.
- Video – this folder will contain all video files referred to in this section.
-
Staging Server – afp://d240-124.pacificu.edu
- Located in and maintained by the Media Arts Department.
- This server will be a mirror of the live server.
Next Section:Content Plan